

前端面试之Javascript
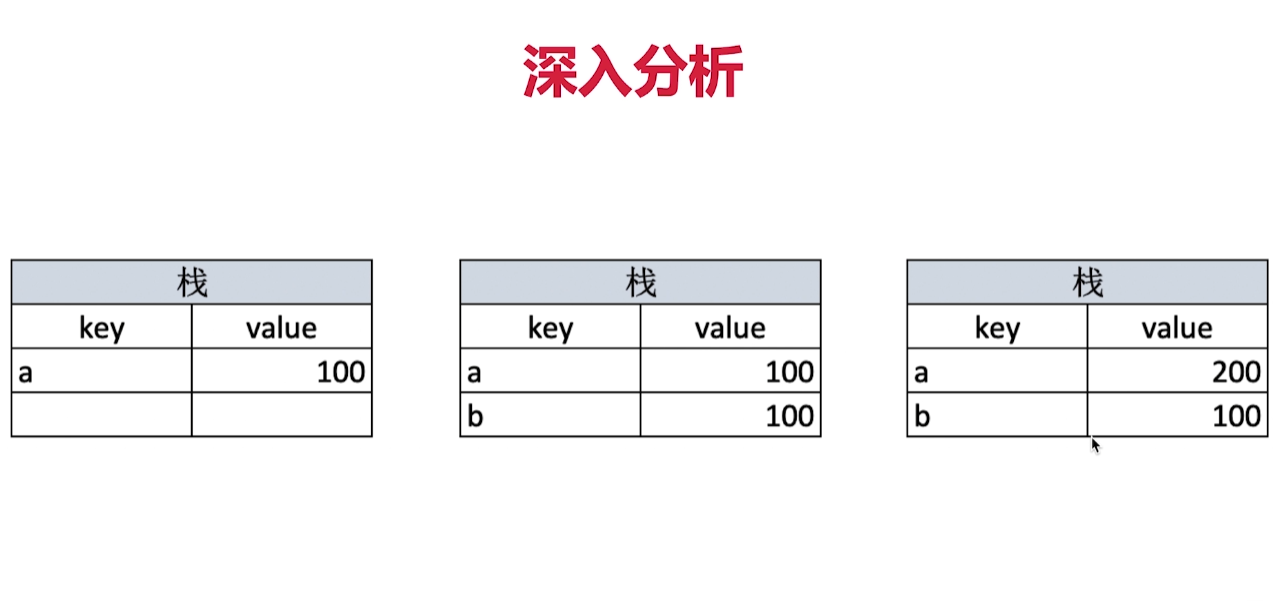
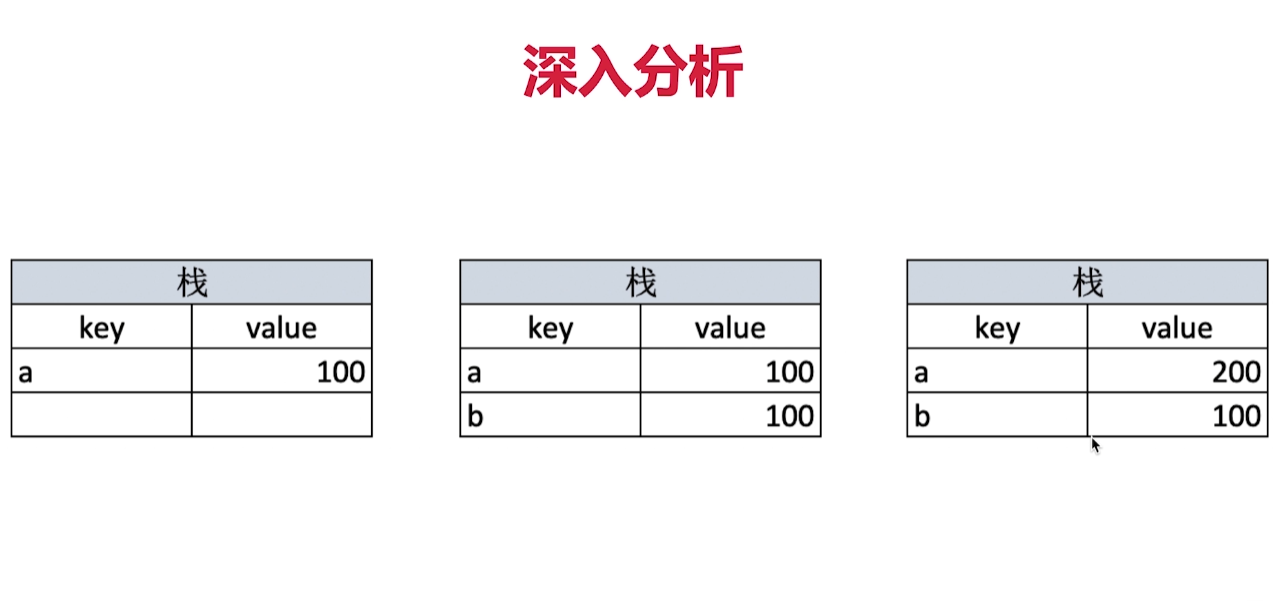
第一部分:JS基础之变量类型和计算 知识点梳理 变量类型 值类型 值类型的代码演示来分析值类型的本质 // 值类型 let a = 100 let b = a a = 200 console.log(b) // 100 首先我们明确一点:保存原始值的变量是按值访问的,变量存储在栈空间中,我们操作的就是存储在变量中的值。在通过变量把一个原始值赋值到另一个变量时,原始值会被复制到新变量的位置 常见值类型: undefined、string、number、boolean、symbol typeof 运算符(关联题目:typeof 能判断哪些类型) 识别所有值类型 let a let str = 'abc' let n = 100 let b = true let s = Symbol('s') ..
Read more前端面试之HTML
第一题:如何理解 HTML 语义化? 明确 HTML 语义化所带来的好处 让人更容易读懂(增加代码可读性) 让搜索引擎更容易读懂(SEO,即搜索引擎优化) 搜索引擎能根据语义化的标签来解析你的整个网页,弄清主次关系,提取重点内容,最后展示给用户 第二题:哪些是块状元素,哪些是内联元素 display: block/table;有 div h1 h2 table ul ol p 等 块状元素独占一行,默认垂直向下进行排布 display: inline/inline-block;有 span img input button 等 内联元素不会独占一行,默认紧挨着进行排布直到容器边缘为止进行换行
Read more

前端面试之CSS
前端面试系列主要是针对前端各个技术面试时常见的面试问题和知识点的整理。属于面试向的博文,所以较为零碎和不全面,请悉知 首先我们可以看一下 CSS 面试题的知识模块 CSS 知识点梳理 第一部分:布局 盒模型宽度计算 先看例题 首先,什么是 offsetWidth? offsetWidth = (内容宽度 + 内边距 + 边框) 无外边距。因此上面的答案是 122 px 那么如果让 offsetWidth 等于 100px,该如何去做呢?上面的 width 默认设定的是内容宽度。我们可以使用 box-sizing 属性去改变这个默认设定 我们把 box-sizing 的值设为 border-box,让 width 设定的宽度为 到边框外边界的 宽度,这样这里的内容宽度就会自动去计算。offsetW..
Read more我的第一篇博客
你好 世界! 这是我的第一段代码 console.log('Hello World!','你好 世界!');
Read more